2013-07-07
MP6 プラグインでメニューがカラム落ちするときの対処法
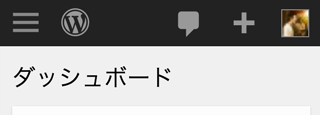
MP6 プラグインを使用し始めたのですが、管理バーにメニューを追加するタイプのプラグインを使用していると、端末の横幅によってはメニューが管理バーから落ちてしまい、管理バーから溢れたメニューが本文エリアに被ってしまいます。

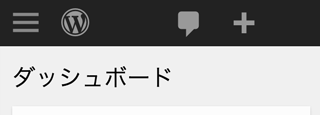
メニューが追加されていない場合はこちら。

違いがちょっと分かりにくいですが、「キャッシュを削除」と「Debug」というメニューが管理バーから落ちてしまっています。
#wpadminbar{
overflow: hidden;
}として、溢れた要素を隠してしまってもいいですが、プロフィール画像のところが消えてしまったままです。

overflow: hidden; ではだめだったので、次に管理バーの高さを変更するパターンを考えましたが、height を数値で指定しないといけない箇所があったり、あまり現実的ではなかったので却下。
ということで、どうすればカラム落ちをさせず、表示を保つかという方向で。
なお、今回の記事の内容については、WordPress 3.5.2 に MP6 プラグインのバージョン 1.8 をインストールした場合についてです。
WordPress 本体や MP6 プラグインのバージョンアップ、別バージョン同士を組み合わた場合などには、以下の内容と対処法が異なることがあるかもしれません。
iPhone で見た時に不要なものを非表示にする
デフォルトの状態では問題ないので、不要なものを非表示にしていけばよいのでは、ということに。
出力自体を止めてしまうと、パソコンで見た時にも表示されなくなってしまうので、CSS でモバイルの場合に表示させないものを選択する。
僕の場合は、以下のものが不要と判断しました。
- WordPress ロゴ
- キャッシュを削除
- Debug Bar
キャッシュの削除を iPhone からすることがないため不要と判断しました。
どうしてもキャッシュを削除したい場合には、WP Super Cache の設定ページにいきます。
他にローカル検証環境で Debug Bar を使用しているので、こちらも一応非表示になるようにしています。
管理画面用の CSS を以下ようにして読み込みます。
今回は、mp-6-mod.css というファイル名にしました。
function admin_css() {
echo '<link rel="stylesheet" type="text/css" href="' . >get_bloginfo('template_directory') . '/mp6-mod.css">';
}
add_action('admin_head', 'admin_css');2013年8月17日追記
管理画面外で CSS を読みこませる場合は以下のように読み込ませてください。
function mod_mp6_css() {
if ( >is_admin_bar_showing() ){
echo '<link rel="stylesheet" type="text/css" href="' . >get_bloginfo('template_directory') . '/mp6-mod.css">';
}
}
add_action('wp_head', 'mod_mp6_css');MP6 では max-width の 782px というブレークポイントが指定されているので、こちらに合わせています。
この横幅ではメニュー内容を消すほど狭くないという場合には、適宜サイズを変更しましょう。
今回は WP Super Cache の id を直接記述していますが、追加されるメニューが複数ある場合や、どんなものが入るか分からない場合には、#wp-admin-bar-root-default li:nth-child(n+5) と5番目以降の要素を非表示というようにしてもいいと思います。
ここらへんは各サイトで異なってくるところだと思うので、適宜調整しましょう。
パソコンなど横幅が充分にある場合でも WordPress ロゴは常に非表示でよいという場合には、functions.php に以下の記述をすればよいです。
そもそも出力されていないので、#wp-admin-bar-wp-logo は削除しなくてもいいですが不要なものなので、前述の CSS から #wp-admin-bar-wp-logo の指定を一応削除。
function hide_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->>remove_menu( 'wp-logo' );
}
add_action( 'wp_before_admin_bar_render', 'hide_admin_bar_render' );なお、こちらの指定をしていて、かつ :nth-child(n+5) の指定をしている場合には、:nth-child(n+4) としなければ、追加されるメニューが非表示にならない ので、設定をしたあとにちゃんと確認しましょう。
もっとシンプル版
新規投稿ボタンもコメント確認ボタンも不要という場合には、よりシンプルにすることも可能です。

@media screen and ( max-width: 782px ) {
#wp-admin-bar-root-default,
#wp-admin-bar-debug-bar{
display: none;
}
#wpadminbar #wp-admin-bar-my-account{
margin-right: 0;
}
}WordPress から新規投稿ボタンなどが含まれている #wp-admin-bar-root-default を一括で非表示、一応 Debug bar も非表示に。
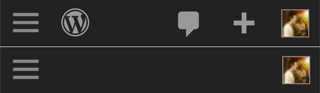
これだけだと、アバター画像が消えてしまうので、#wpadminbar #wp-admin-bar-my-account に指定されている margin-right: -156px; を margin-right: 0; で上書き。
だいぶすっきりしますね。
最後に
基本的には CSS で表示をコントロールしているだけなので、システム的な不具合ができることは無いとは思いますが、本番環境に適用する前によくチェックしてから適用しましょう。