2014-12-24
Sublime Text を使って WordPress のテーマ作成
この記事は Sublime Text Advent Calendar 2014 – Adventar 24日目の記事です。
今回は僕が普段 Sublime Text を使って WordPress のテーマを作るときの流れをざっくりと。
Twenty Fifteen などを親テーマにしたり、_s というスターターキットなどを利用する方法もありますが、そういったものを使わずにテーマを作ることがほとんどです。
また、先に HTML を作成してからテーマ化という方法も取っていません。
テーマ作成の準備
XAMPP や MAMP など、ローカルで WordPress が動かせる環境で開発をしていきます。
まずは WordPress をインストールから。
公式サイトから最新版をダウンロードしておくという方法でもいいですが、よりおすすめなのは Nettuts+ Fetch です。
これを利用すると、事前に設定したファイルなどをダウンロードし、ローカルに展開してくれます。
Nettuts+ Fetch の設定
Nettuts+ Fetch で WordPress をインストールできるようにします。
インストールは Package Control 経由で行なえます。
Nettuts+ Fetch – Packages – Package Control
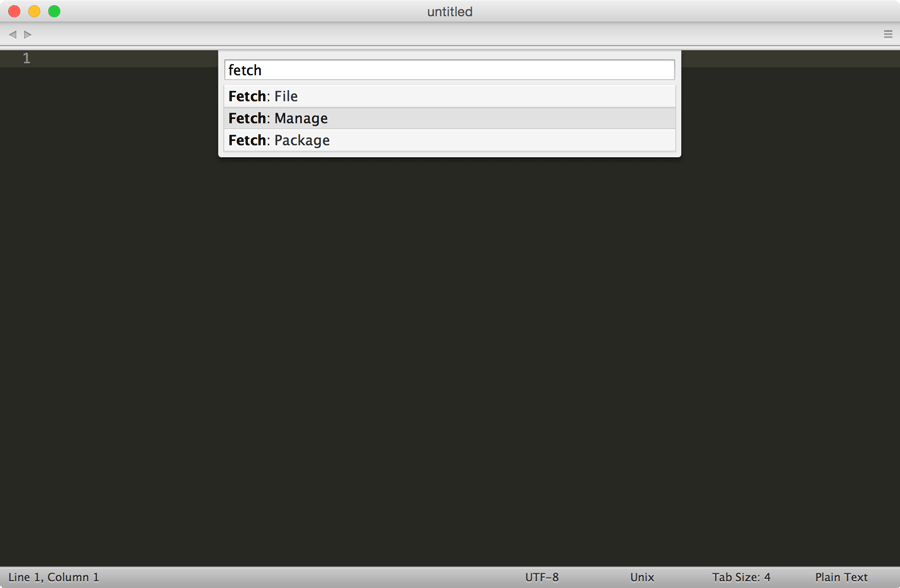
インストール後、コマンドパレット( Mac: command + shift + p, Windows: ctrl + Shift + P )に fetch と入力、絞りこまれたコマンド内の Fetch: Manage に移動

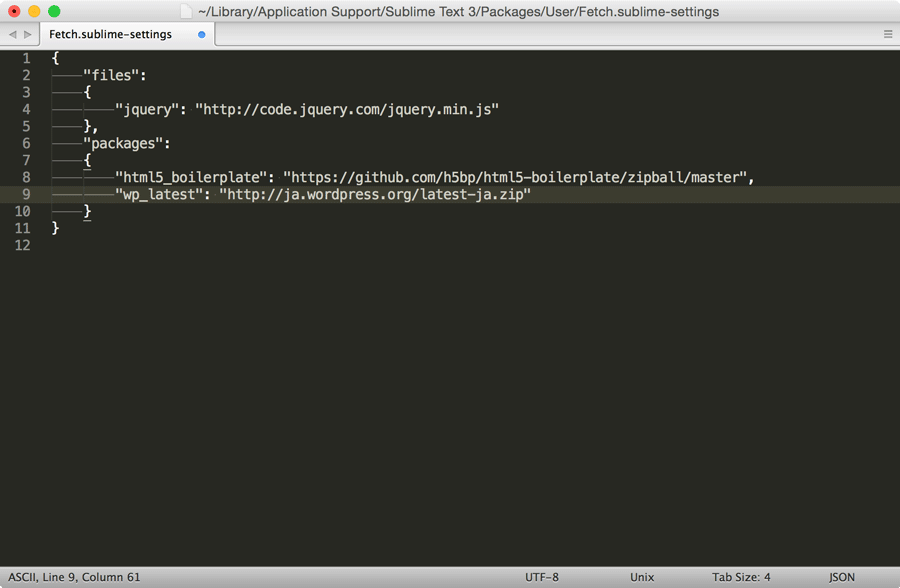
開いた設定画面に WordPress 最新版のダウンロードリンクを追記、保存します。
常に最新版をダウンロードするようになるので、新バージョンが出るたびに修正する必要はありません。
1つ前のバージョンが必要な場合などには、過去のバージョンから必要なものを指定しておきましょう。

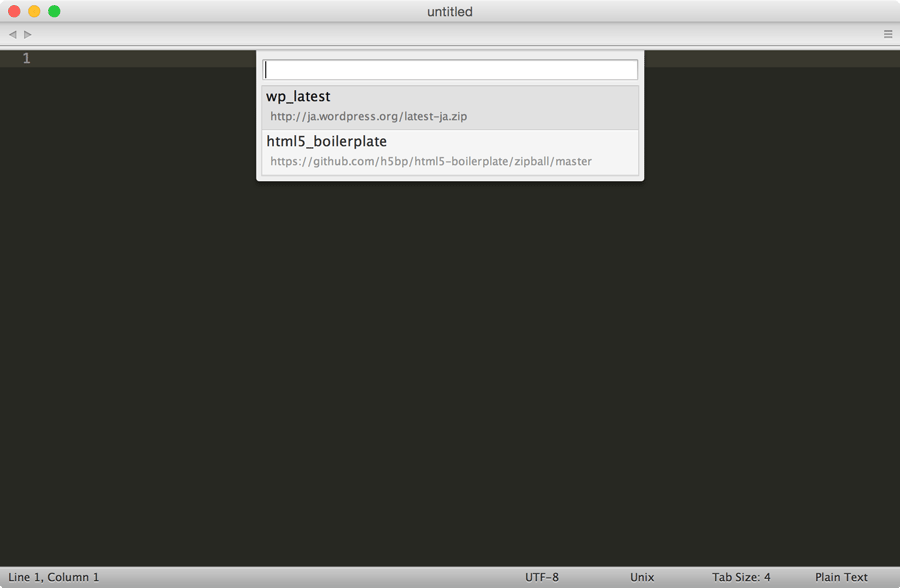
上記の設定が終わると、Fetch: Package で WordPress が展開できるようになります。

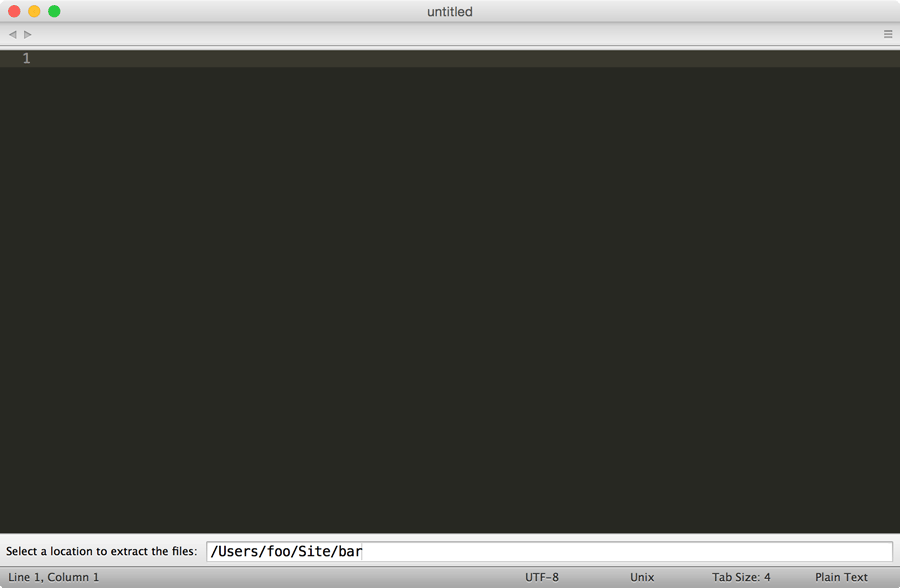
存在していないディレクトリを指定した場合、指定したディレクトリが自動的に作成され、そのディレクトリに展開されます。

テーマ作成スタート
ローカル環境に WordPress がインストールされたので、実際にテーマを作成していきます。
今回はこのようなデザインファイルがあるとします。

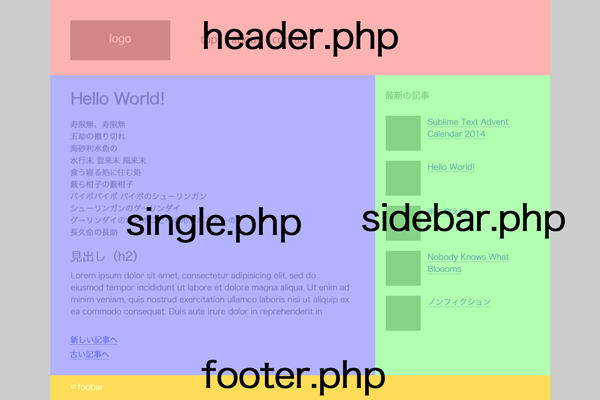
これに以下のようにグループ分けをし、header.php、footer.php、sidebar.php、single.php、index.php を作ります。

テーマに必要なファイルの確認
WordPress のテーマとして認識させるためには、テーマ内の style.css にテーマ名などの情報を書いておく必要があります。
/*
Theme Name: STAC sample theme
Theme URI: http://example.com/
Description: sample theme for Sublime Text Advent Calendar 2014
Version: 1.0
Author: FooBar
Author URI: http://example.com/
*/参考 URL: テーマの作成 – WordPress Codex 日本語版
HTML 構造を見ながら CSS を書いていく場合、このように画面を分割するとファイル切り替えの手間が減ります。
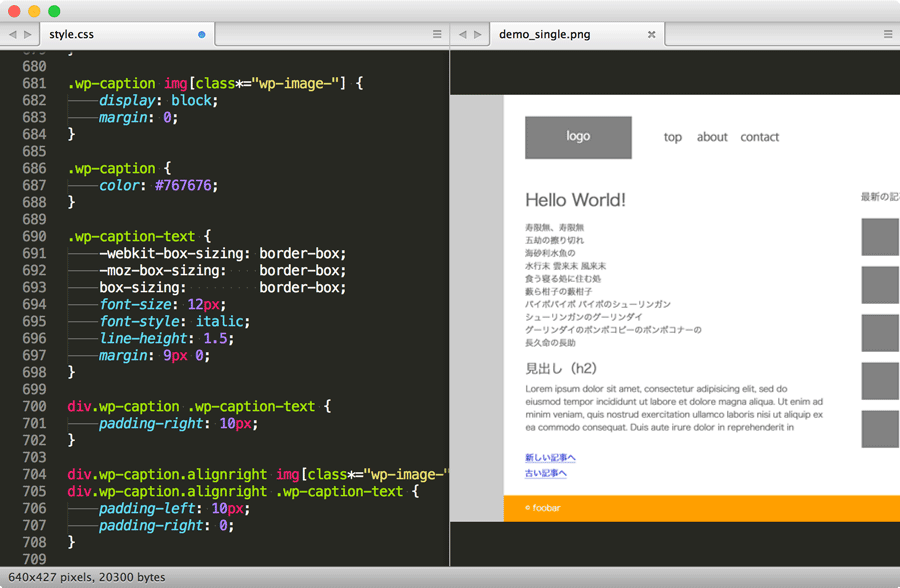
header.php などではなく、PSD を1枚の jpeg 画像などにして分割画面に表示するという方もいらっしゃるそうです。

僕は、Sublime Text を左右2分割にして、右に CSS、左に テーマファイルとする事が多いです。
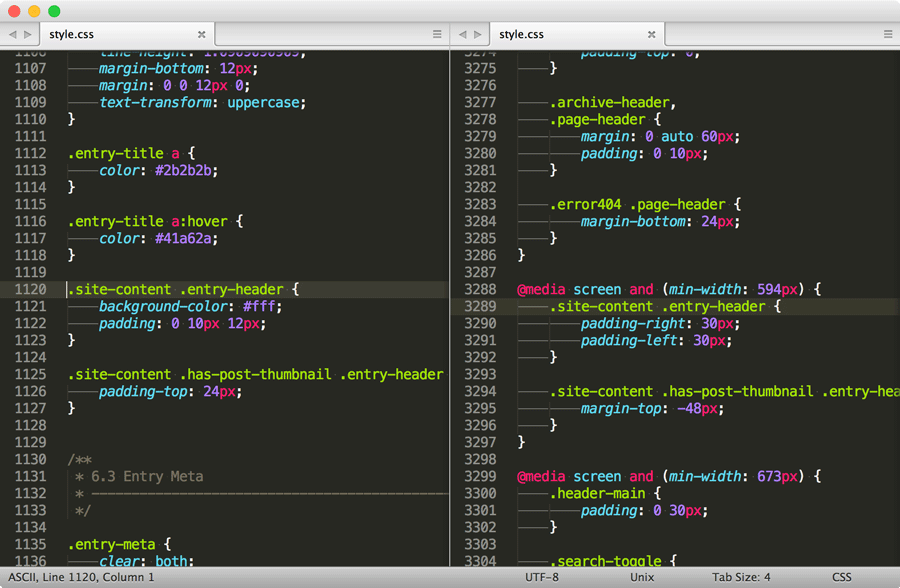
左右ともに CSS にして、メディアクエリーの対応する箇所を開いておくようにすることもあります。
メニューバーの File から New View into File をすると、同じファイルを2つ以上開くことができます。

テーマファイル
どのファイルをスタートとしてもよいですが、今回は header.php からスタートします。
CSS、HTML を書く時には Emmet を使用しています。Hayaku などの Emmet 強化系は使用していませんが、関連ファイルを保存するたびに CodeKit 2 で Chrome をリロードさせています。
Emmet は初期設定が英語なので、以下のようにしておくと細かな変更を都度加えることなく作業できます。
設定は、メニューバー内、Preferences -> Package Settings -> Emmet -> Settings – User です。
{
"snippets": {
"variables": {
"lang": "ja",
"locale": "ja-JP",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
}
}
}シンタックスを HTML に設定した上で html:5 もしくは ! を展開し、必要な大枠をざっくりと .header+.content>.main+.sidebar^.footer のように作成します。
次にフッターエリアを footer.php に、サイドバーエリアを sidebar.php になど、対応するテーマファイルに振り分けていきます。
最初に用意した style.css とあわせて、これで最低限必要なファイルがそろいます。
ここにロゴや本文エリアなどのコードを書いていきます。
この時点ではブラウザ確認をしないので、新着情報などループ出力される要素は1つだけ書いておきます。
WordPress パッケージを導入、テンプレートタグに置き換え
今度はこれをテーマとして動くように編集していきます。
WordPress のテンプレートタグを全て覚えていれば問題ないですが、全て覚えるよりも WordPress パッケージ を導入したほうが楽です。
対応バージョンが 3.7 と、やや古いのが気になりますが、基本的なテンプレートタグを補完するという目的には適うものです。
インストールは Package Control から行なえます。
WordPress – Packages – Package Control
テンプレートタグの使い方や指定できるパラメーターなどを調べるのには、Dash というリファレンスアプリケーションを使用しています。
こちらは Mac 専用のアプリケーションですが、Windows にも Zeal というアプリケーションがあります。
Dash と Zeal が使用しているレファレンスは同一のものです。
Dash for Mac – Documentation Browser, Snippet Manager – Kapeli
Zeal – offline API documentation browser
Dash と Alfred を組み合わせて使うという内容の記事を Alfred Advent Calendar 2014 で書いたので、興味がある方は以下を参照してみてください。
Alfred と Dash で高速検索 // understandard
見た目の調整
ここまでできたら CSS で見た目をデザインに合わせていきます。
装飾している間にコードに不備があれば追加もしくは削除しながら進めます。
CSS プロパティの順番は自分なりのルールで進めていけばいいと思いますが、チームや組織などでルールを統一したいという場合には、CSS Comb で自動整列させるとよいでしょう。
本家: CSScomb: Makes your code beautiful
Sublime Text Package: CSScomb – Packages – Package Control
最後に
functions.php やカスタム投稿タイプ、プラグインなどに触れていませんが、実際の制作現場ではこれらも活用しながらテーマを作っていくことになります。
「そもそもこれは Sublime Text Advent Calendar なのか?」という疑問もありますが、WordPress テーマ作成の流れを公開することで、普段の作業が効率よくこなせるヒントが少しでも見つかればと思います。