2010-03-12
キャラクターと背景が動きまくる jQuery プラグイン(おまけつき) jQuery.spritely
ロンドンにある Artlogic Media Ltd. という会社が公開している jQuery プラグイン、jQuery.spritely がおもしろかったので、紹介がてらポスト。
公開したのが2010年3月10日ということなので、公開ほやほやなプラグインのようです。
このプラグインを使用すると、FLASH のような動きを、iPhone のような FLASH 非対応のデバイスでも見られるようになります。
※“クリック”と書いてある箇所は iPhone などのデバイスでは、“タッチ”になります。
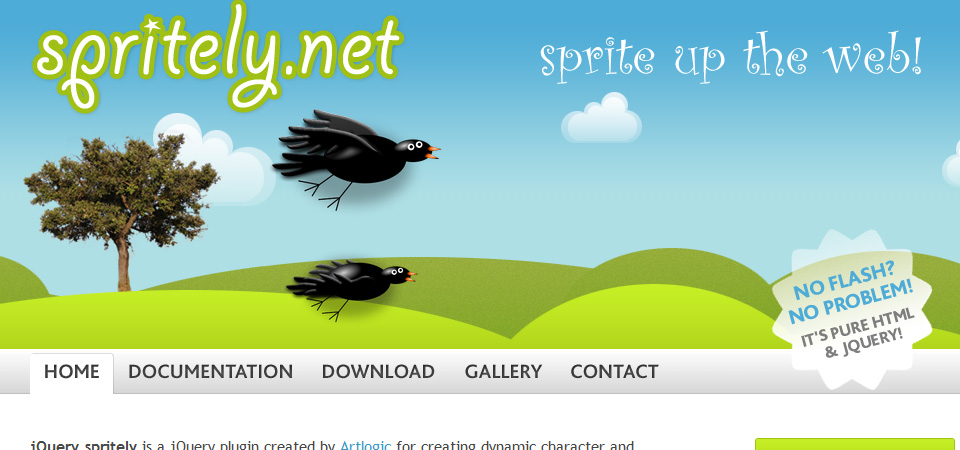
jQuery Spritely | Spritel※リンク先がデモも兼ねています。
ページを開くと、背景がスクロールしていて、その上に鳥が2羽飛んでいます。

これだけでも充分すごいんですが、ページのどこかをクリックすると…

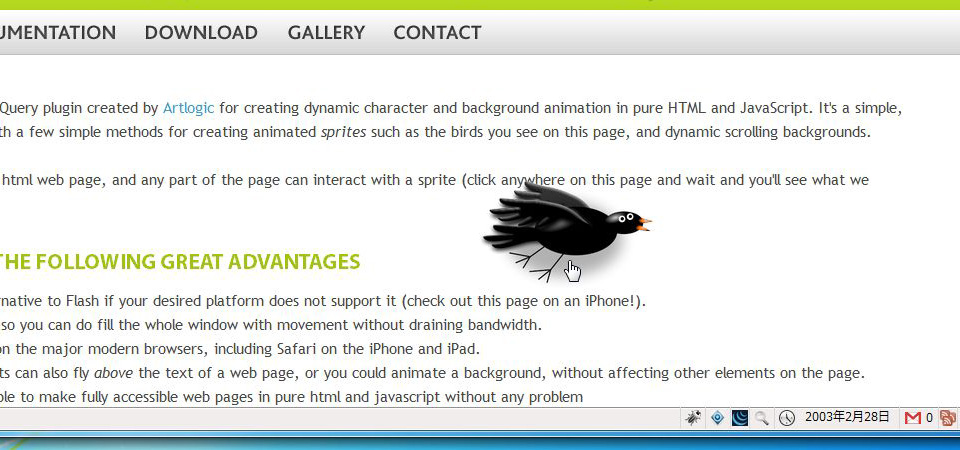
マウスのある場所まで降りてくる!
背景がスクロールしているエリアから飛び出して、本文のところまで降りてきてくれます。
うっかりクリックしちゃっても降りてくるので、若干うざったいところもありますね。
下にテキストがあろうが、画像があろうが関係なく降りてきます。
邪魔なときはちょっと離れたところをクリックして、どいてもらいましょう。
そして、鳥が2羽いるのにも意味があります。
飛んでこないほうの鳥をクリックすると…なんと、飛んでくる鳥が入れ替わるんですw
プラグインについて
このプラグインで使用するのは、sprite() と pan() の2つだけ。簡単です。
この2つのメソッドで、要素に指定している背景画像のアニメーションが実現できます。
2つのメソッドの違いは
- pan は背景画像を左右どちらかからもう一方にスライドして、それを繰り返す
- sprite にはフレームという概念がある
ということ。
詳しくは以下の参照。
sprite()
サンプルで使われているのは鳥の部分。
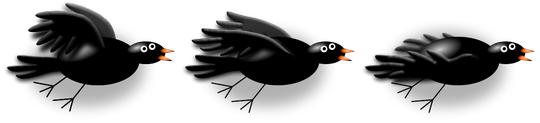
鳥の画像はこれ。

この画像を3コマの繰り返しにするならフレームの指定は、
$('#bird').sprite({fps: 12, no_of_frames: 3});と、こんな感じでできます。
つまり、CSS Sprite を使って、それを切り替えることでアニメーションにしているってことですね。
上のコードだと、画像を3コマに分割して(no_of_frames: 3の部分)、1秒間に12コマのアニメーションになります。
デモページのように、クリックでマウス位置まで降りてくるようにするなら、
$('#bird').sprite({fps: 12, no_of_frames: 3}).activeOnClick().active();
$('body').flyToTap();とすればできるようです。
active() はページを開いた時に sprite をアクティブにするメソッドで、activeOnClick() は、クリックした時に sprite をアクティブにするメソッドだそうです。
$(‘body’).flyToTap() の部分で、どこがクリックされたかを見て、sprite をクリックされた場所に移動させます。
ランダム移動のメソッドが指定されている場合、数秒後に元にいた場所に戻ります。
sprite をランダム移動するには、以下のような指定をします(speed はミリ秒で指定)。
$('#bird')
.sprite({fps: 8, no_of_frames: 3}
.spRandom({
top: 70,
left: 100,
right: 200,
bottom: 340,
speed: 4000,
pause: 3000
});
pan()
デモページの丘の部分です。
div(サンプルでは #trees)に背景画像を指定して、その背景画像を background-repeat: repeat-x; と指定し、以下の指定をします。
$('#trees').pan({fps: 30, speed: 2, dir: 'left'});スピード(1フレームあたりのピクセル数)と1秒あたりのフレーム数はそれぞれ個別に指定できます。
1秒あたりのフレーム数を高くしすぎると、パフォーマンスが低下するので(特にモバイル)、アニメーションのスムースさとパフォーマンスの適正なバランスをとりましょう。
背景画像を多層にするには、単純に画像ををお互いの下に置くか、z-index を調整すればできます。
遠い場所にあるものをより遅く動かすと、きれいに見えるそうです。
小ネタ
ページ内をクリックすると鳥が飛んできてくれるのは上で書きましたが、ページの最下部をクリックするとちょっと変な挙動に。
最下部で鳥を呼ぶと、ページの高さがちょっとだけ増えます。
ということは、ページをもうちょっと下までスクロールできるようになります。
これを延々と繰り返すと、どんどん下までページを伸ばせる…という、どうでもいい小ネタです。
あ、でも隠しておいたテキストなりリンクなりを探させる、という使い方もあるかもしれませんね(そんなにないと思いますが)。
まとめ
対応ブラウザは以下の通り
- Internet Explorer 6 以上
- Firefox
- Safari
- Chrome
- Opera
バー ジョン番号が特に書いていないですが、おそらく最新版でテストしていると思われます。
また、モバイルでは、iPhone、iPad、iPod Touch に対応しているそうです。
モバイルでも快適に動作させるためにも、過剰な使用は避けましょうとのこと。
ライセンスは、jQuery 本体と同じく、MIT もしくは GPL Version 2のデュアルライセンスということになっています。
利用者は商用・非商用を問わず無料で使用できるとのことです。
この記事を書いている時点でのバージョンは0.1と、まだまだ開発が進みそうなプラグイン。
今後どのようにパワーアップしてくれるのか楽しみです。