2017-02-04
WordPress のローカル環境が簡単に作れる Local by Flywheel
Capital P で紹介されていた Local by Flywheel というアプリを使ってみました。
MAMP と比べて WordPress のローカル環境をとても簡単に作れました。
WordPressのローカル環境のためのGUIツール”Local by Flywheel”が便利 – Capital P
特長については Capital P でされているので、僕の感想などをつらつらと。
MAMP と比べて
MAMP で WordPress のローカル環境を作ろうとした場合、以下のような手順を踏むと思います。
- データベースの作成
- WordPress のファイルを必要な場所に配置
- ページにアクセスして、サイト名などの WordPress の設定
Local by Flywheel では、この一連の作業をアプリ内で終わらせられます。
1つのアプリケーションのみで完結するので、ブラウザや Finder などと行き来する必要が無いだけでも結構楽。
サイトごとに PHP のバージョンや Apache or Nginx、MySQL のバージョンの設定ができるので、公開サーバーの環境に合わせて開発することができます。
ただ、自分で WordPress を設置する MAMP と違って、Local by Flywheel は WordPress のバージョンを選択することができません。
今後対応する可能性もありますが、記事公開時点ではバージョンの選択不可です。
インストール
Local by Flywheel は公式サイトから無料でダウンロードできます。
Local by Flywheel | Local WordPress development made simple
ダウンロード時には氏名とメールアドレスの入力が必要になります。
企業名、電話番号の入力は任意です。
ダウンロードした ZIP ファイルを解凍すると、Local by Flywheel.app ができるので、これをインストールします。
Local by Flywheel の初回起動時に VirtualBox がインストールされていない場合、自動的にインストールしてくれます。
インストールされるバージョンが最新版ではない場合があるので、気になる方は最新版にアップデートしましょう。
Local by Flywheel より先に VirtualBox をインストールしておいても問題ありません。
サイトの追加

Add Site ボタンもしくは、アプリケーションの左下のプラスマークから Add New Site… でサイトの追加が行なえます。
2サイト目以降は Add Site ボタンが表示されないので、左下のプラスマークから追加していきます。
サイトセットアップ

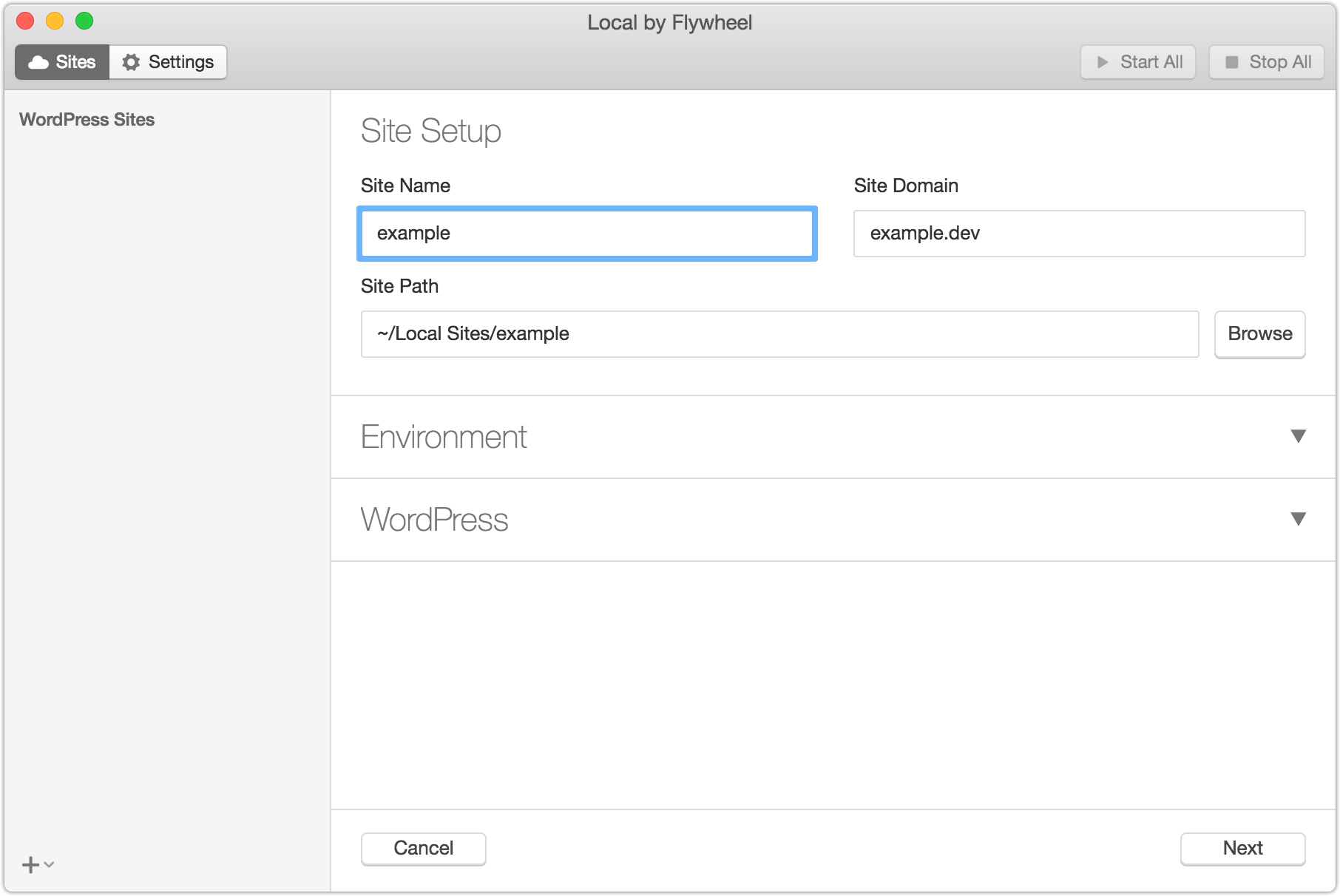
最初の画面でサイトの情報を入力していきます。
サイト名を入れると自動的に example.dev のようにしてくれます。

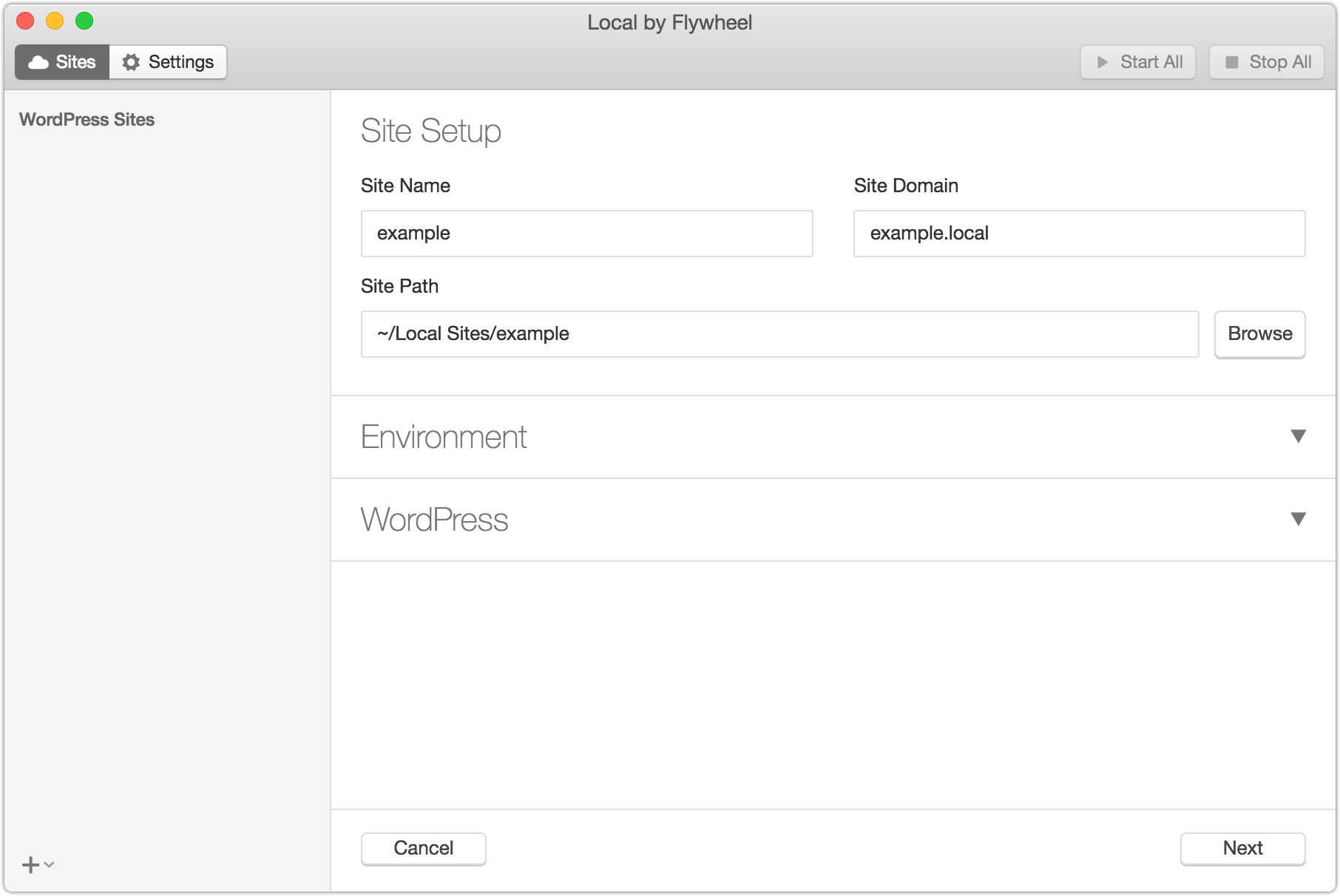
URL は example.local のように書き換えることも可能でした。

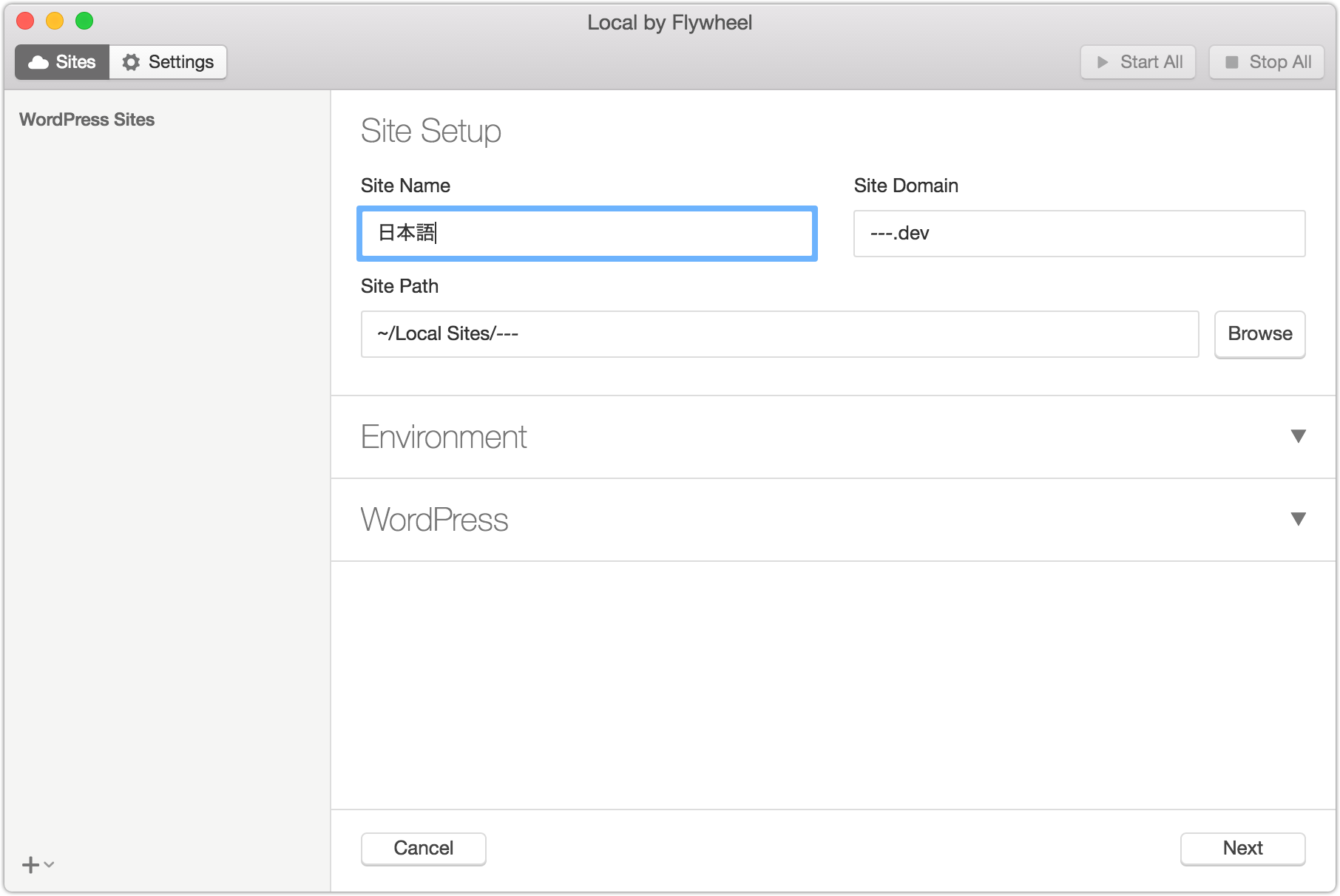
また、サイト名に日本語を入れるとエラーになってしまうので、ドメインの方は日本語以外で設定する必要があります。
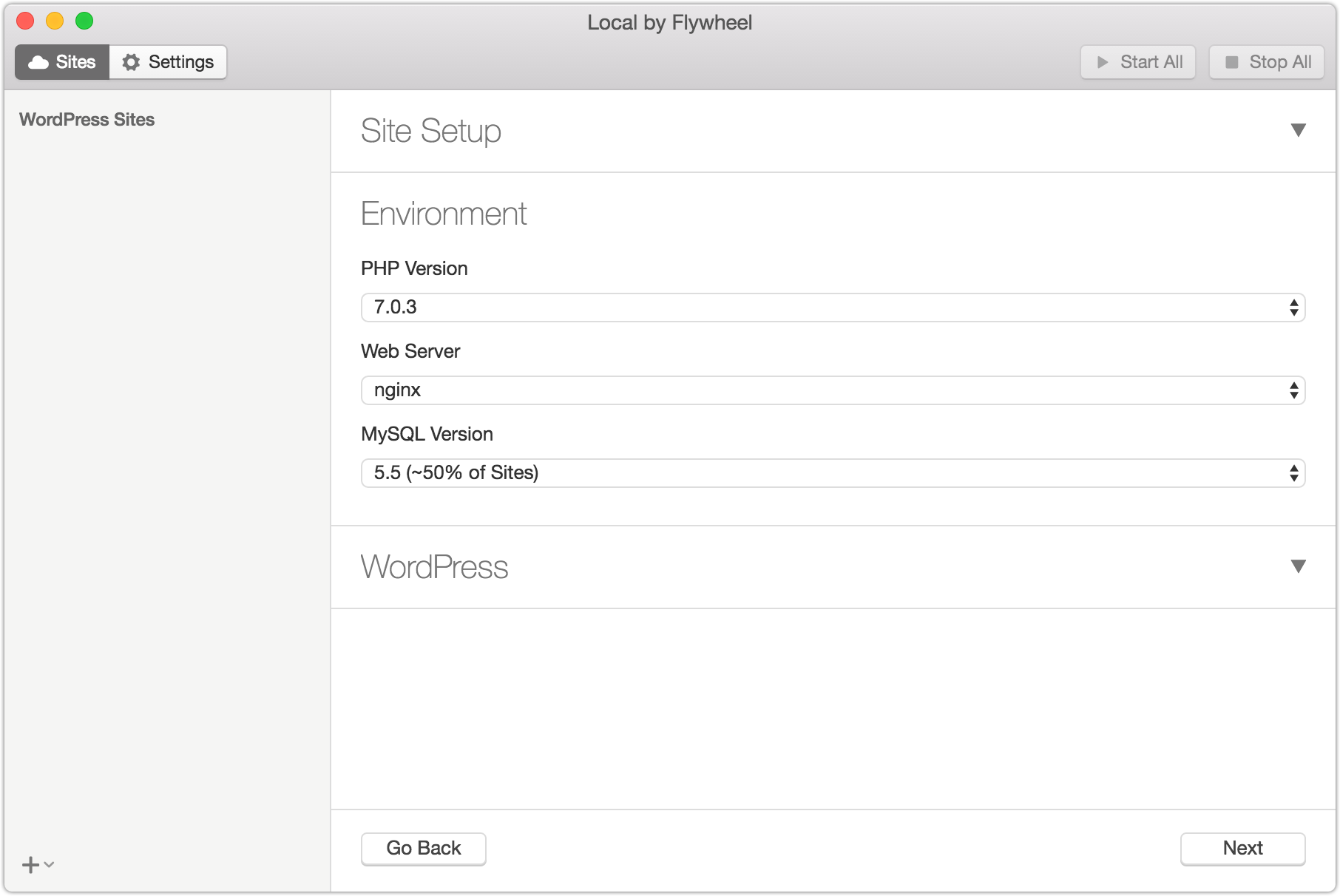
動作環境設定

続いて動作環境の設定画面で、以下の3つを設定できます。
本番サーバーの環境に合わせて設定します。
- PHP のバージョン
- Nginx or Apache
- MySQL のバージョン
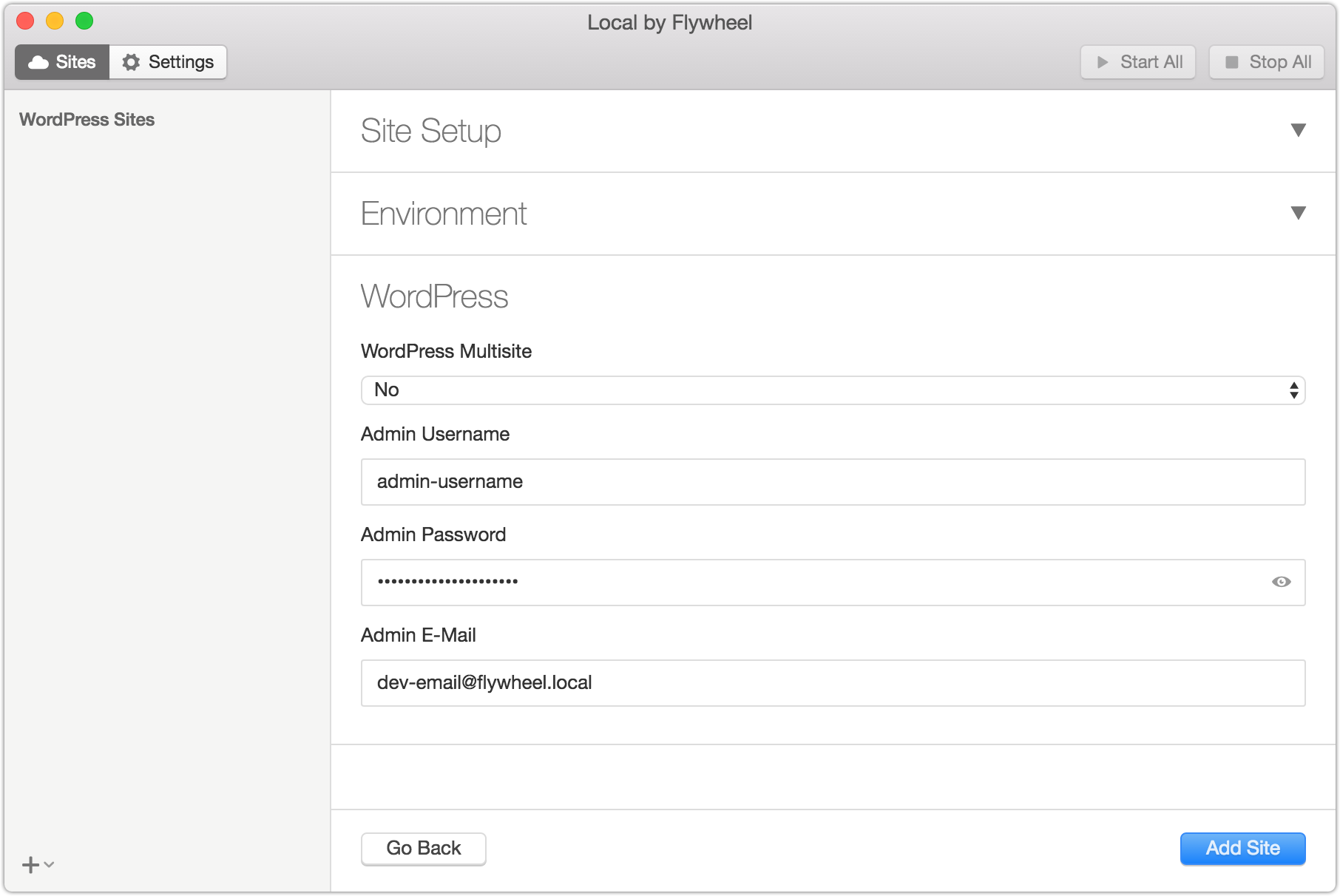
WordPress の設定

WordPress の設定画面では、以下の4つを設定出来ます。
- マルチサイトかどうか
- 管理者のユーザー名
- 管理者のパスワード
- 管理者のメールアドレス
補足
一連の作業でインストールされるのは英語版の WordPress ですが、管理画面の Setting → General にある Site Language を English(United States) から日本語に変更すれば、日本語表示になります。
また、サイトの追加/削除の際には hosts ファイルへのアクセスの許可を求めてくるので、追加/削除するたびに管理者パスワードの入力が必要です。
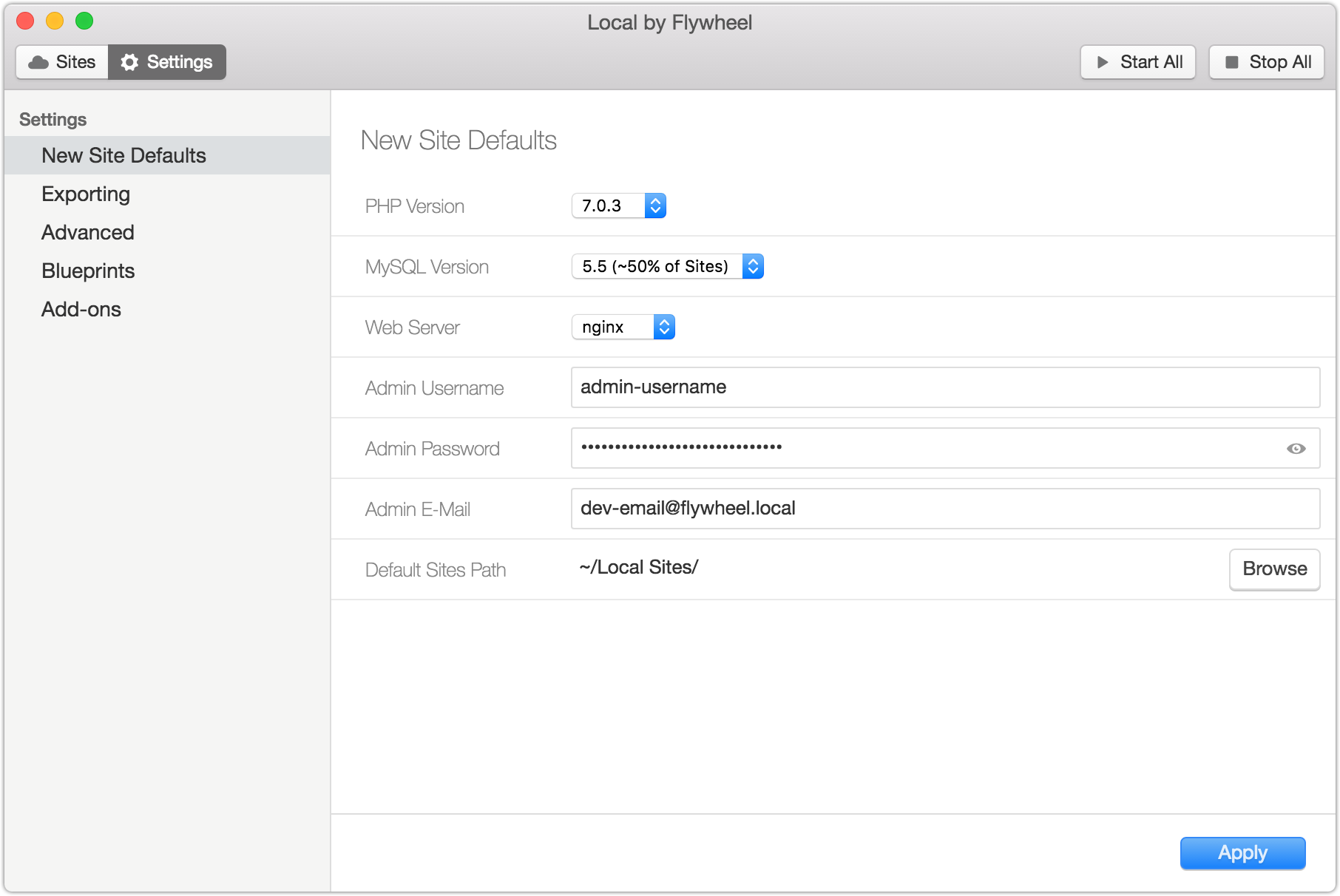
デフォルト設定

アプリケーションの左上にある Settings から新規サイト追加時のデフォルト設定をしておくことが可能です。
設定可能なのは、以下の項目。
- PHP のバージョン
- MySQL のバージョン
- Nginx or Apache
- 管理者のユーザー名
- 管理者のパスワード
- 管理者のメールアドレス
- 新規サイトの設置場所
新規サイト作成時に必要な項目だけ変更することができます。
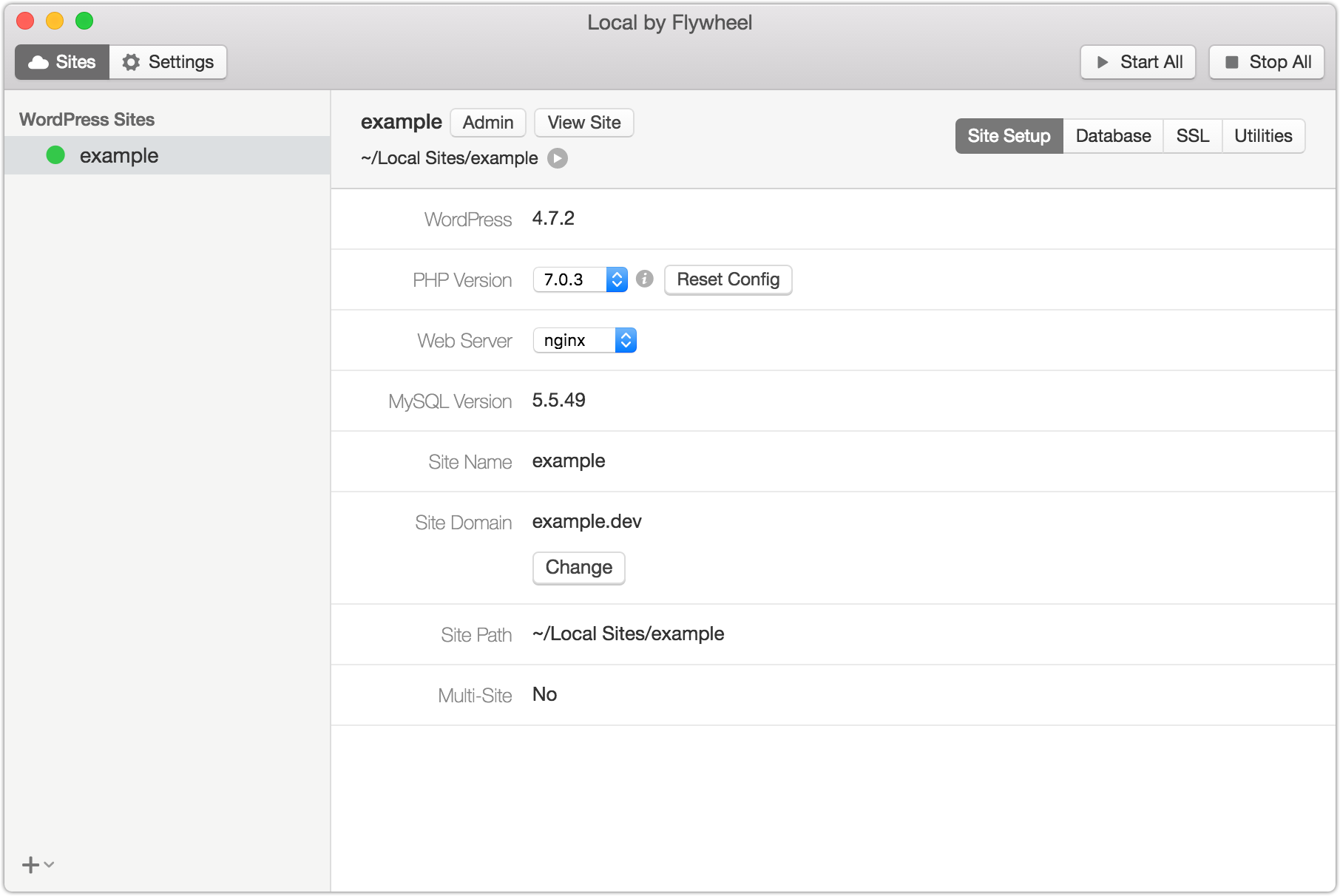
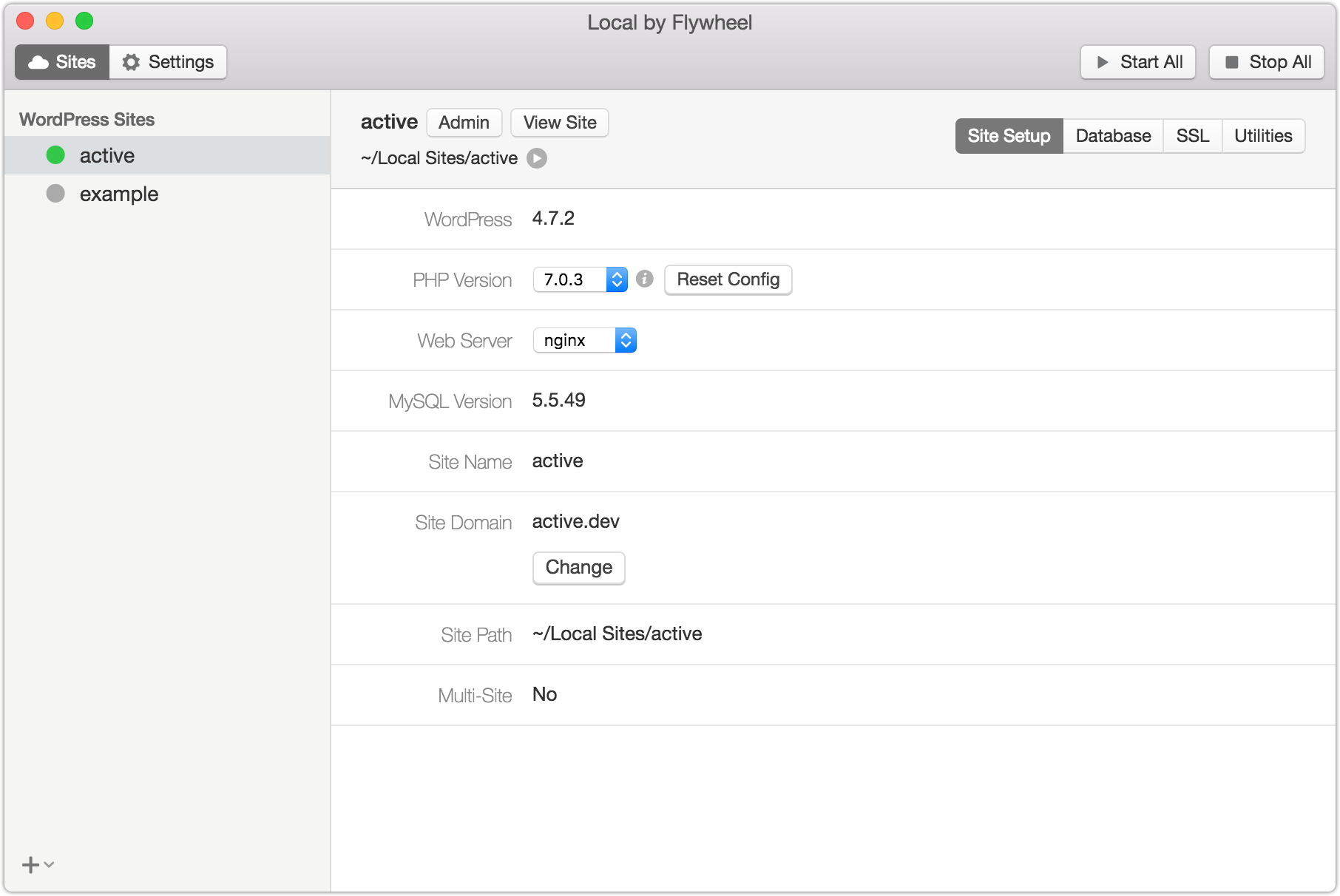
各ローカル環境の詳細画面

詳細設定画面からは設定済みの項目の変更が行なえます。
サイト名の変更は、サイドバーにある対象環境を右クリック、Rename で変更できます。
Admin を押すと管理画面トップ、View Site を押すとサイトトップに移動します。
ローカルパスの右にある矢印からはローカル環境の設置場所が Finder で開きます。
管理画面に1クリックで移動できるのは地味な機能かもしれないですが、個人的には結構便利だなと思います。
PHP の設定情報も PHP Version の右の方にある i マークをクリックするだけで表示されます。
その他の項目
詳細設定画面の右上部分には、先に書いたサイトの設定以外に Database、SSL、Utilities があります。
これらを開かなくても問題ないことが多いかもしれません。
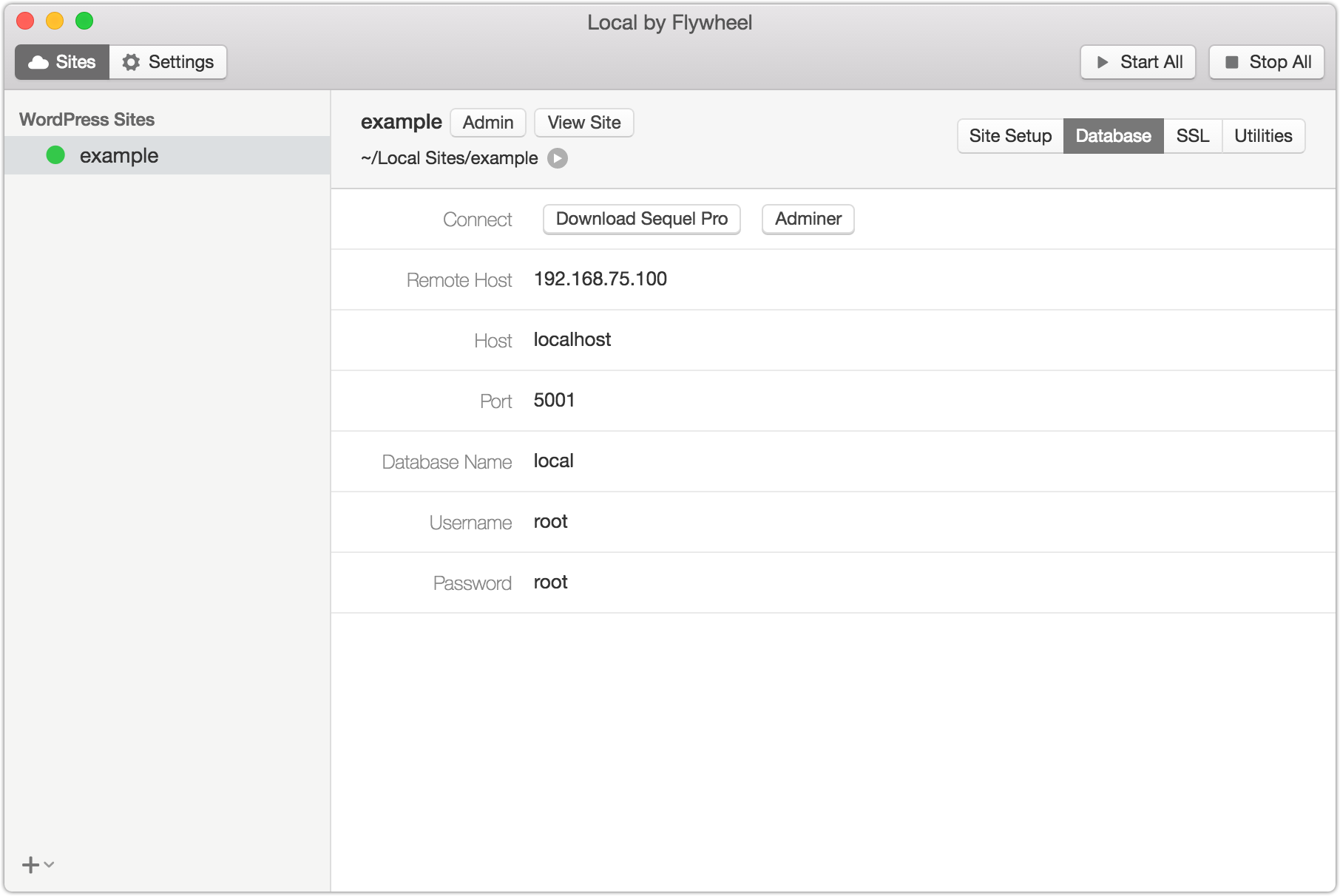
Database
Database は、データベースの情報と、データベースの中身を見に行くリンクがあります。

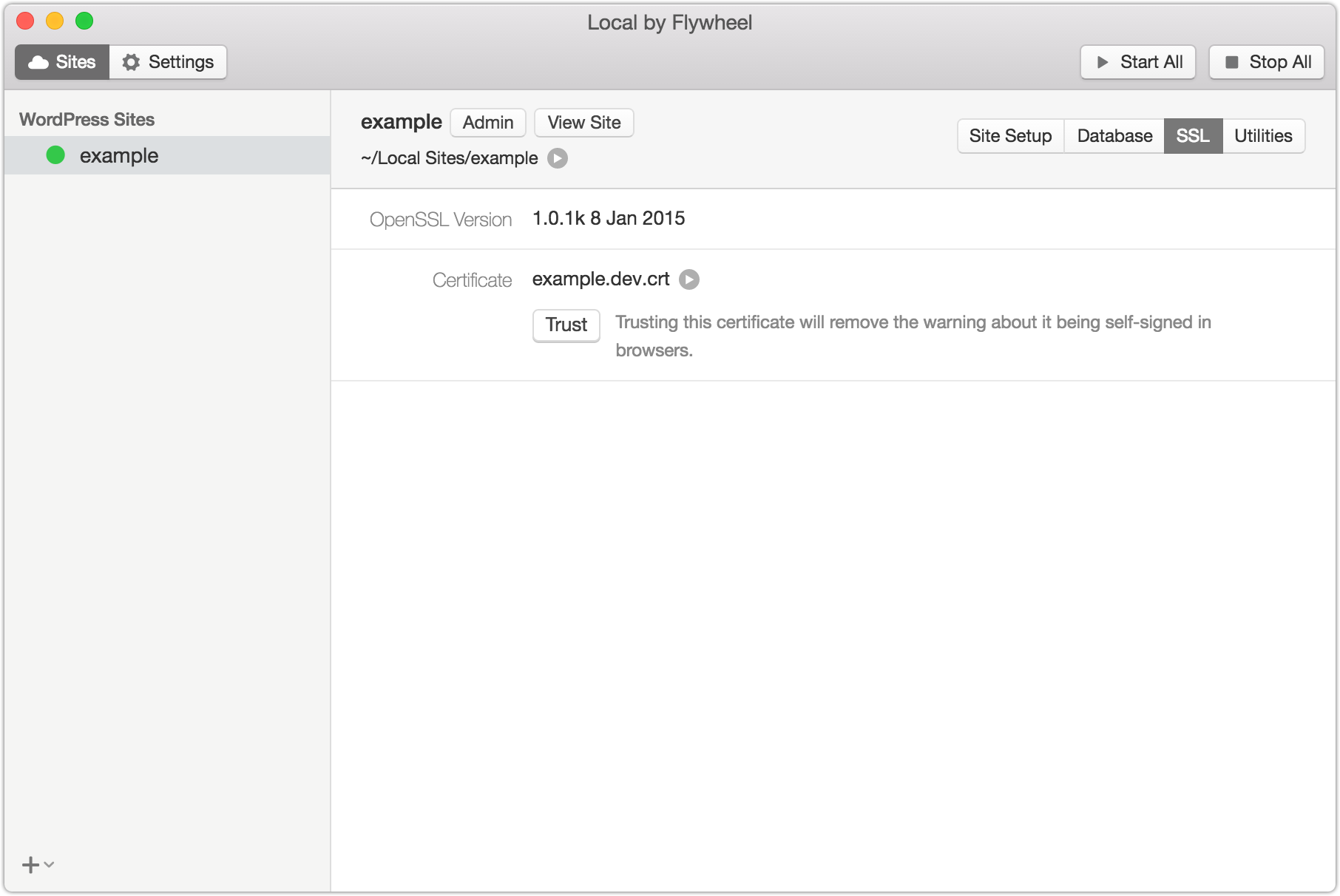
SSL
SSL は、オレオレ証明書へのブラウザの警告を表示されないようにする設定があります。

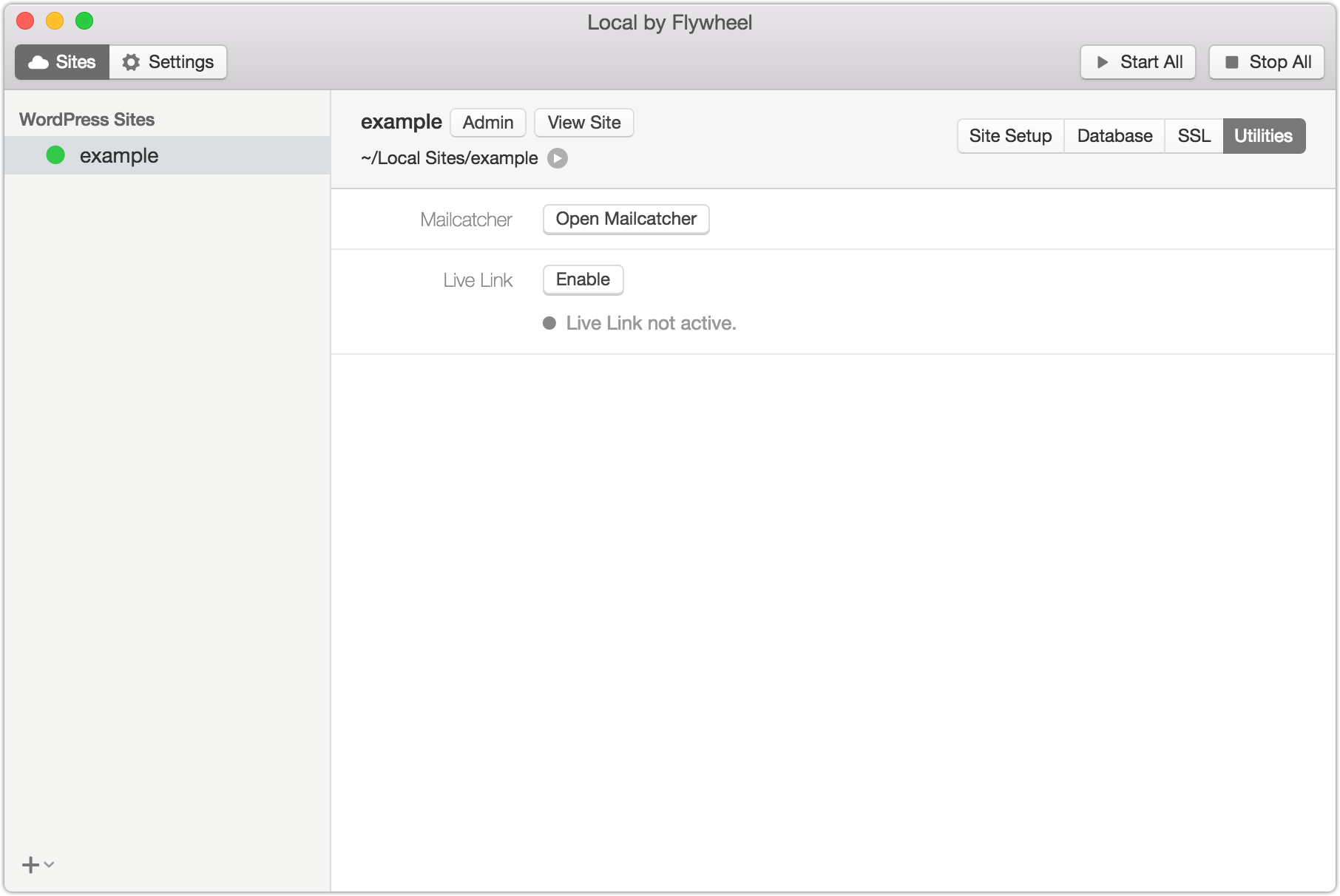
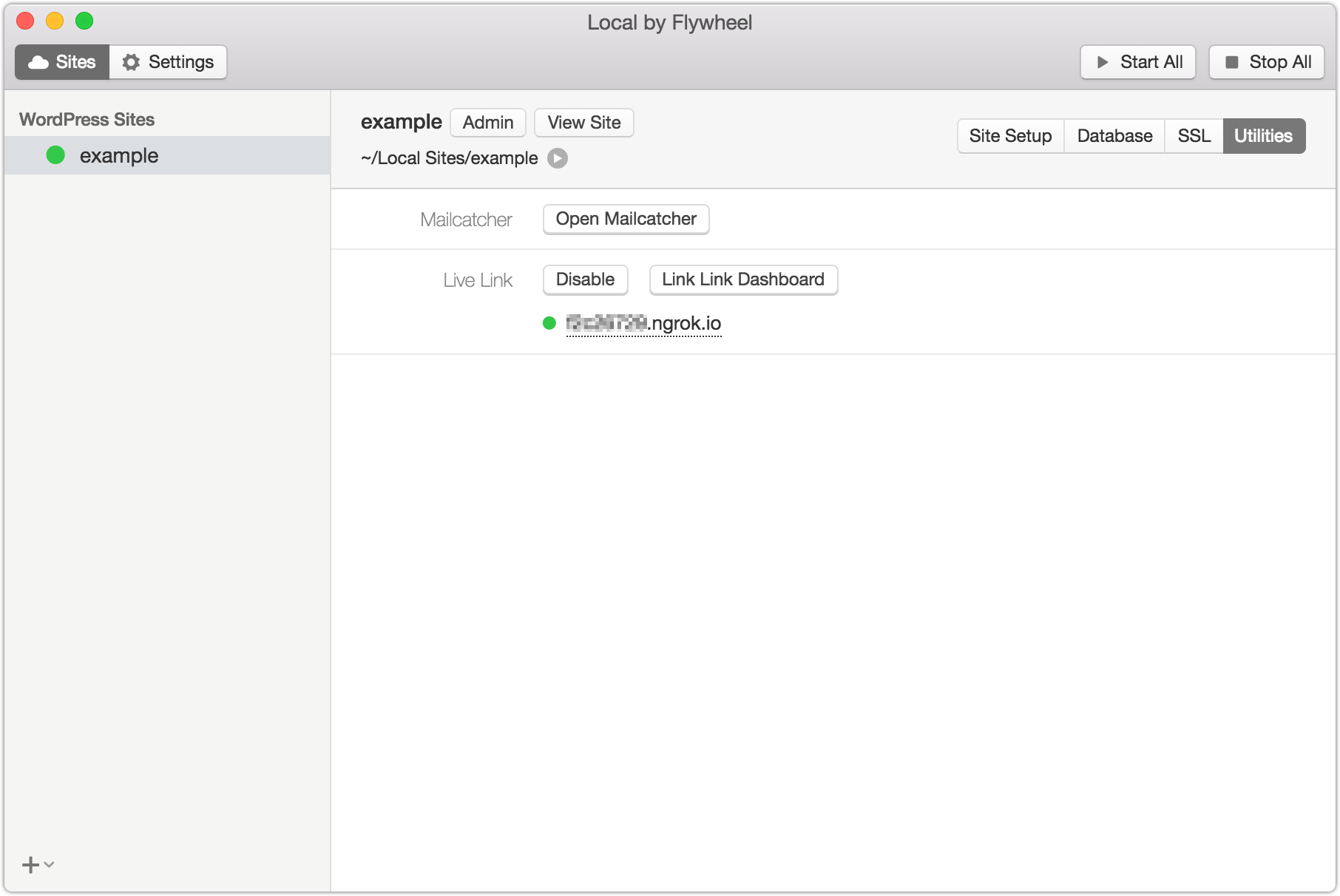
Utilities
Utilities には Mailcatcher と LiveLink という機能があります。

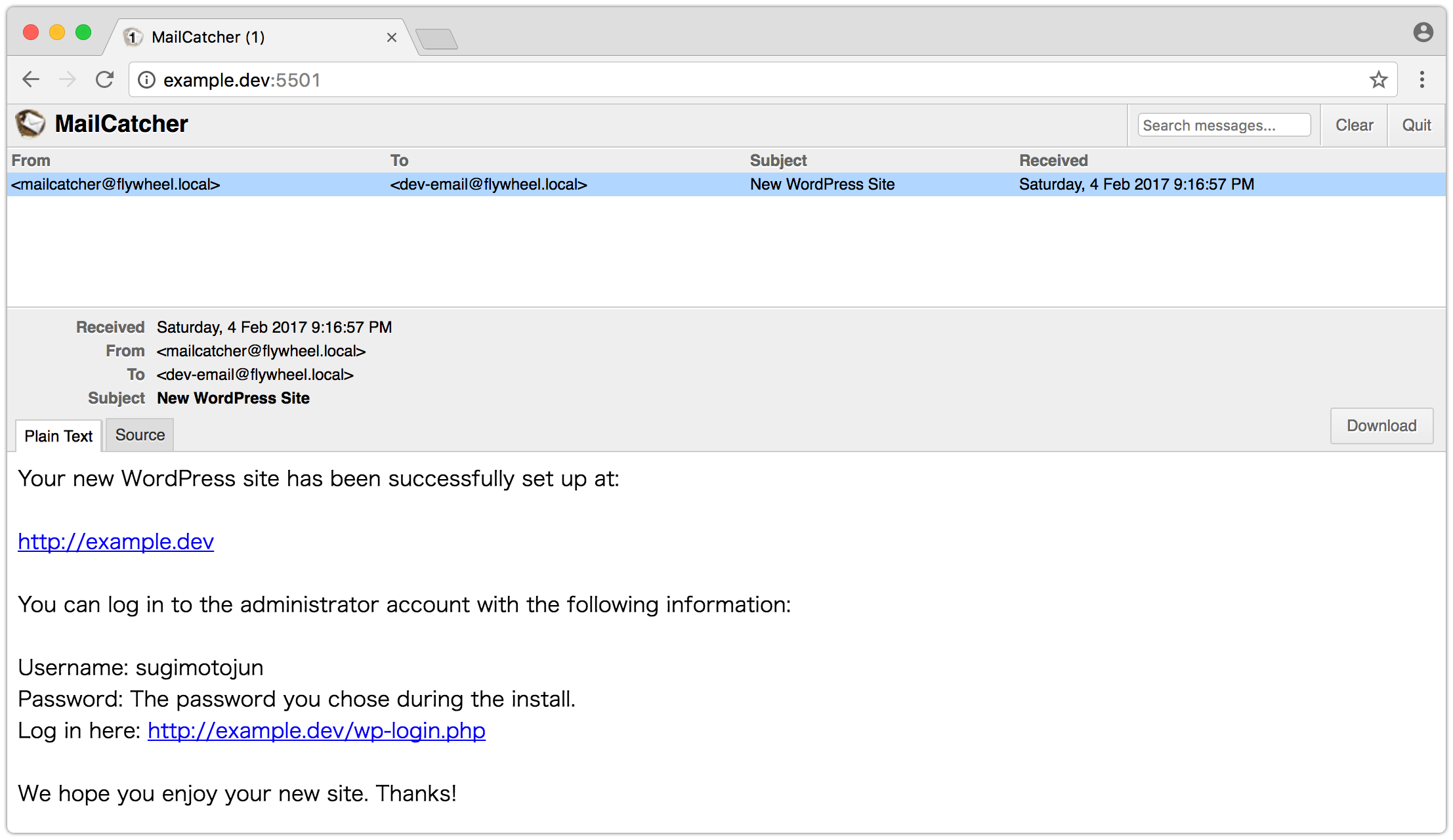
Mailcatcher は、ローカル環境から送信されるメールを受け取って、確認とデバッグができるものです。
これがあるので、オフライン状態でもメールの送信チェックができます。
ボタンを押すと、ブラウザでメールが開きます。

Live Link は、ローカル環境を離れた場所にいる人やデバイスと共有できる機能です。
こちらは、必要なときだけここからオンオフを切り替えられます。
オンにすると、ボタン下にリンクが表示されます。

ローカル環境の稼働・停止

サイドバーに並んでいるサイト名の左にある丸印が緑だとアクティブ状態です。
サイト名を右クリック、Stop / Start もしくは Restart メニューで状態の切り替えられます。
全体を同時に行なう場合には、アプリケーション右上の Start All / Stop All で切り替えられます。
サイトの削除
サイドバーの削除対象環境を右クリック、Delete から削除できます。
削除する際には、「本当に削除しますか?」と「ファイルをゴミ箱に移動しますか?」というダイアログが出るので、適宜選択します。
最後に
記事公開時点(2017年2月4日)で Windows 版は正式公開されていませんが、メールアドレスを登録しておけば、公開時にお知らせが来るようです。
また、無料版以外により高機能のプレミアム版の公開も予定しているようです。
作成したローカル環境はクローンを作ることができるので、大きな変更前にクローンして、ガシガシ変更加えて、壊れたら削除して、オリジナルからまたクローンするということもできますね(できれば壊したくはないですが)。