2008-12-11
CSS でグラフを描く
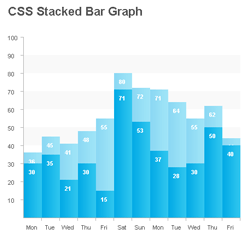
CSS Beauty で紹介されていた CSS Stacked Bar Graphs ( http://wojodesign.com/css-stacked-bar-graphs/ ) という記事で、下の画像のような棒グラフを CSS と (X)HTML だけで描く方法が公開されていました。

このグラフは、縦軸と横軸部分を <ul>、グラフ本体を <dl> で描いています。
縦軸・横軸は単純に <li> を並べているだけなので割愛。
グラフ本体の HTML は以下のように指定していく。
<dl>
<dt>Mon</dt>
<dd class="p36"><span><b>36</b></span></dd>
<dd class="sub p30"><span><b>30</b></span></dd>
</dl>.sub がついているほうが前面のグラフになり、.p30や .p36で高さを指定しています。
CSS の記述(一部)は以下の通り。
dl#csschart {
background: url(../images/bg_chart.gif) no-repeat 0 0;
width: 454px;
height: 360px;
padding-left: 11px;
}
dl#csschart dt {
display: none;
}
dl#csschart dd {
position: relative;
float: left;
display: inline;
width: 33px;
height: 330px;
margin-top: 22px;
}
dl#csschart span {
position: absolute;
display: block;
width: 33px;
bottom: 0;
left: 0;
z-index: 1;
color: #555;
text-decoration: none;
}
dl#csschart span b {
display: block;
font-weight: bold;
font-style: normal;
float: left;
line-height: 200%;
color: #fff;
position: absolute;
top: 5px;
left: 3px;
text-align: center;
width: 23px;
}
/* Styling the Bars. */
dl#csschart span {
height: 50%;
background: url(../images/bar.png) repeat-y;
}
dl#csschart .sub {
margin-left: -33px;
}
dl#csschart .sub span {
background: url(../images/subBar.png) repeat-y;
}
dl#csschart .p0 span { height: 0% }
dl#csschart .p1 span { height: 1% }
dl#csschart .p2 span { height: 2% }
dl#csschart .p3 span { height: 3% }
dl#csschart .p4 span { height: 4% }
dl#csschart .p5 span { height: 5% }
/*This continues until 100%*/曜日ごとに <dd> を並べ、左揃えにしています。
これだけで充分きれいなんですが、文字のサイズを大きくすると後ろにあるバーの数字が読めなくなったり、縦横軸の数字が重なってしまったりします。
height や width を em で指定して、文字の拡大縮小に対応できるようにしたらいいのかな。
あと、何よりも致命的なのは、前に来ているバーのほうが大きい数字の場合、後ろにいるバーは見えなくなっちゃうんですよねw
全く同じ見た目でやろうとすると使えない方法になっちゃいますが、半分だけ重ねて、数字はちょっと離れたところに表示、のようにすれば「前年度との比較」みたいな棒グラフが簡単に描けちゃいますね。
作者のページで画像入りのファイルをダウンロードできるので、気になった方はどうぞ。