2008-12-01
背景画像付きのボックス
Coliss さんのところで紹介されていた CSS Sprite の tips がいいなぁと思って post。
CSS Sprite のメリットは複数の画像を1枚にまとめて作ることで HTTP リクエストを減らせたり、上手く組み合わせれば画像のトータルサイズを減らせたりできること。
個人的には管理する画像の数が減らせるのがうれしかったり(あんまり数が多くなりすぎると画像名見ただけじゃ何の画像か分からなくなってしまうんです…)。
ロールオーバー画像に使っていると、印刷時に Firefox でおかしなことになるので、そういうところにはなかなか使いにくいです。
印刷用の CSS でメニューを表示させなければ問題ないですけどね。
前置きはこんなもんで本題に。
CSS Sprite って、「アイコンとかロゴを1枚にまとめとけー!」みたいなイメージだったけど、一枚の画像で、四隅が角丸のパネルを実装するスタイルシートという記事で紹介されていた使い方は、便利だなぁと思った。
具体的には、

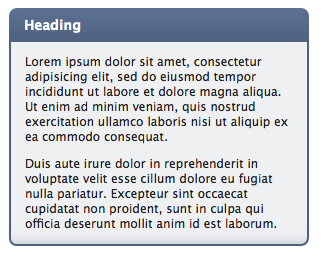
このボックスを

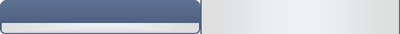
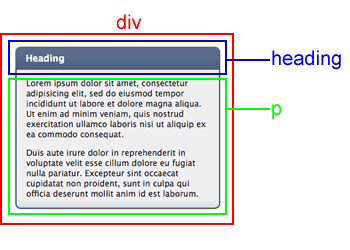
この画像で作る。作者のデモを見るデモが削除されていました構造はこのようになっています。

div, hx, p {
background-image: url(img.png);
}
div {
background-position: left bottom;
}
hx {
background-position: left top;
}
p {
background-position: right top;
background-repeat: repeat-y;
}今までこういうタイプのボックス作るときには、上・真ん中・下の3つの画像に分けて書き出してました。
これが1枚の画像(box.gif みたいに)で作れれば、画像管理がちょっとだけ楽になるかも。
この使い方一般的だったらすいません…
こんな賢い使い方あるなんて知りませんでした(-_-;)
このサンプルだと文字数とか文字サイズによって見出しが崩れますが、見出しの背景に色を付けないなど工夫をすればもっと使いやすいものを作れそうですね。
もっとも、分かりやすくするために色を付けてるだけかもしれませんが。
全パーツを1枚にまとめるとパーツの追加・変更などがあったときに編集するのが面倒なので、1パーツ1画像みたいに使ったほうがよりスマートかなと思います。