2009-12-01
Google Chrome の開発者向けエクステンション Pendule
Google Chrome の開発者向けエクステンション、Pendule を入れてみました。
Google Chrome に、画像操作や W3C のバリデーションツールのような開発者向けの機能を追加します。
Firefox でいえば、Web Developer の位置づけです(間違ってたらすいません)。

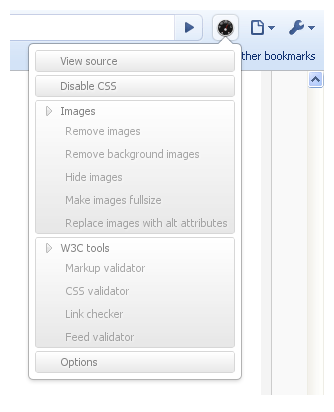
このエクステンションでできること
- ソースを見る (View source)
- CSSをオフ (Disable CSS)
- 画像関連 (Imgages)
- 画像を除去 (Remove images)
- 背景画像を除去 (Remove backgroundimages)
- 画像を隠す (Hide images)
- 画像をフルサイズにする (Make images fullsize)
- 画像を alt の内容に置き換える (Replace images with aly attributes)
- W3C ツール (W3C tools)
- マークアップバリデーター (Markup validator)
- CSS バリデーター (CSS validator)
- リンクチェッカー (Link checker)
- フィードバリデーター (Feed validator)
- オプション (Option)
使ってみた感想
画像・背景画像の除去は、ソース上から消します(画像の高さ・幅も0になる)。
画像を非表示は、visiblility:hidden な感じ(画像の高さ・幅の分は残る)です。
画像をフルサイズにするという項目は、何が起こっているのかいまいち分からなかったです…。
このエクステンションの不便なところは、
オフはできるのに、再度オンにしたいときにはページを更新しなきゃいけない
ということ。
画像を alt の内容に置き換えるのも、うまくいったり、いかなかったりで不安定でした。
一方、W3C ツールのほうは問題なく動作しました。
これは無駄な機能がない分、探しやすくて、好感が持てました。
オプションの項目はクレジット等が表示されるだけで、特に設定項目はありませんでした。
今後もしかしたらオプション設定ができたりするんでしょうかね?
現時点での正直な感想は Firebug や Web Developer Tool でいいかな、という感じです。
バージョンが0.0.1ということで今後の改良に期待したいです。
Pendule « Google Chrome Extensions
ついでの話
今回初めて Chrome にエクステンションを入れました。
Chrome って標準版・ベータ版だとエクステンション入れられないんですね。
全然知らなかったので、「あれ?インストールできない!」ってなりました。
エクステンションを入れるには、開発版をインストールしていないといけないんだそうです。
Chromeは、
- 標準版
- ベータ版
- 開発版
の3種類のバージョンが存在しているんですが、「ベータ版=開発版」と思い込んでいました。
開発版のダウンロードは、下記URLより可能です。
Dev channel: http://www.google.com/chrome/eula.html?extra=devchannel