2012-07-03
前後の記事へのナビゲーションカスタマイズメモ
2013年9月12日 全体的に「新しい」と「古い」がめちゃくちゃだったので、修正しました。

WordPress で前後の記事へのナビゲーションは、previous_post_link() と next_post_link() を使えば表示できます。
<div class="post_nav">
<div class="prev_post">
<?php previous_post_link('%link', '古い記事へ', true); ?>
</div>
<div class="next_post">
<?php next_post_link('%link', '新しい記事へ', true); ?>
</div>
</div>previous_post_link() と next_post_link() の詳細は WordPress Codex を参照してください。
Function Reference/next post link « WordPress Codex
Function Reference/previous post link « WordPress Codex
表示の条件追加
最初に書いたコードでもナビゲーションは機能しますが、前後に記事があるかどうかをチェックして、記事がある場合のみナビゲーションを表示するようにします。
前後の記事の情報は、get_next_post() および get_previous_post() で取得します。
Function Reference/get next post « WordPress Codex
Function Reference/get previous post « WordPress Codex
<?php
$prev_post = get_previous_post();
$next_post = get_next_post();
if( $next_post || $prev_post ) :
?>
<div class="post_nav">
<?php if( $prev_post) : ?>
<div class="prev_post">
<?php previous_post_link('%link', '古い記事へ', true); ?>
</div>
<?php endif; ?>
<?php if( $next_post ) : ?>
<div class="next_post">
<?php next_post_link('%link', '新しい記事へ', true); ?>
</div>
<?php endif; ?>
</div>
<?php endif; ?>なかなか無い状況かもしれないですが、前後ともに記事がない場合にはナビゲーション部分も表示しないように、if( $next_post || $prev_post ) で前後どちらかの記事がある場合に限定しています。
表示中の記事が最新の場合には、新しい記事へのリンクは存在しません。
代わりに「この記事が最新です」のような文章を出力したい場合には、if 文に else を追加します。
<?php if( $next_post ) : ?>
<div class="next_post">
<?php next_post_link('%link', '新しい記事へ', true); ?>
</div>
<?php else : ?>
<div class="next_post">
<p>この記事が最新です</p>
</div>
<?php endif; ?>たいていこんな感じで通常の記事間のナビゲーションは問題ないかと。
前後の記事のアイキャッチ画像をナビゲーションに使う

アイキャッチ画像を表示したい場合には get_next_post() や get_previous_post で取得した記事 ID を get_post_thumbnail(); に入れて、アイキャッチ画像を取得。
また、過去の記事や設定忘れなど、アイキャッチ画像が未設定の記事のためにデフォルト画像を設定。デフォルト画像のパスは適宜変更してください。
Function Reference/get the post thumbnail « WordPress Codex
追記(2012年7月5日): タイトルにタグなどが入っていた場合に実体参照に置き換えるために esc_attr()、文字数を制限したい場合用に mb_substr()を追加しました。
Function Reference/esc attr « WordPress Codex
PHP: mb_substr – Manual
<?php
$next_post = get_previous_post();
$prev_post = get_next_post();
if( $next_post || $prev_post ) :
?>
<div class="post_nav">
<?php if( $prev_post ) : ?>
<div class="prev_post">
<a href="<?php echo get_permalink( $prev_post->ID ); ?>">
<?php
$prev_title = esc_attr( mb_substr( $prev_post->post_title, 0, 30 ) );
$prev_attr = array(
'class' => 'thumbnail',
'alt' => '古い記事: ' . $prev_title,
'title' => '古い記事: ' . $prev_title
);
$prev_thumbnail = get_the_post_thumbnail( $prev_post->ID, 'thumbnail', $prev_attr );
if( $prev_thumbnail ){
echo $prev_thumbnail;
}else{
echo '<img src="' . get_stylesheet_directory_uri() . '/images/prev_post.png" width="50" height="50" alt="古い記事: ' . $prev_title . '" title="古い記事: ' . $prev_title . '">';
}
?>
</a>
</div>
<?php endif; ?>
<?php if( $next_post ) : ?>
<div class="next_post">
<a href="<?php echo get_permalink( $next_post->ID ); ?>">
<?php
$next_title = esc_attr( mb_substr( $next_post->post_title, 0, 30 ) );
$next_attr = array(
'class' => 'thumbnail',
'alt' => '新しい記事: ' . $next_title,
'title' => '新しい記事: ' . $next_title
);
$next_thumbnail = get_the_post_thumbnail( $next_post->ID, 'thumbnail', $next_attr );
if( $next_thumbnail ){
echo $next_thumbnail;
}else{
echo '<img src="' . get_stylesheet_directory_uri() . '/images/next_post.png" width="50" height="50" alt="新しい記事: ' . $next_title . '" title="新しい記事: ' . $next_title . '">';
}
?>
</a>
</div>
<?php endif; ?>
</div>
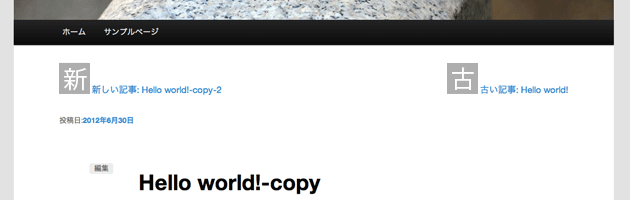
<?php endif; ?>ただ、これだと記事のタイトルがすぐに分からないので、画像の alt や title は空にして、テキストを別に表示したほうが良さそう。好みの問題かもですが。

<?php
$next_post = get_previous_post();
$prev_post = get_next_post();
if( $next_post || $prev_post ) :
?>
<div class="post_nav">
<?php if( $prev_post ) : ?>
<div class="next_post">
<a href="<?php echo get_permalink( $prev_post->ID ); ?>">
<?php
$prev_title = esc_attr( mb_substr( $prev_post->post_title, 0, 30 ) );
$prev_attr = array(
'class' => 'thumbnail',
'alt' => '',
'title' => ''
);
$prev_thumbnail = get_the_post_thumbnail( $prev_post->ID, 'thumbnail', $prev_attr );
if( $prev_thumbnail ){
echo $prev_thumbnail;
}else{
echo '<img src="' . get_stylesheet_directory_uri() . '/images/prev_post.png" width="50" height="50" alt="" title="">';
}
?>
古い記事: <?php echo $prev_title; ?></a>
</div>
<?php endif; ?>
<?php if( $next_post ) : ?>
<div class="prev_post">
<a href="<?php echo get_permalink( $next_post->ID ); ?>">
<?php
$next_title = esc_attr( mb_substr( $next_post->post_title, 0, 30 ) );
$next_attr = array(
'class' => 'thumbnail',
'alt' => '',
'title' => ''
);
$next_thumbnail = get_the_post_thumbnail( $next_post->ID, 'thumbnail', $next_attr );
if( $next_thumbnail ){
echo $next_thumbnail;
}else{
echo '<img src="' . get_stylesheet_directory_uri() . '/images/next_post.png" width="50" height="50" alt="" title="">';
}
?>
新しい記事: <?php echo $next_title; ?></a>
</div>
<?php endif; ?>
</div>
<?php endif; ?>というわけで、前後の記事へのナビゲーションカスタマイズメモでした。