2011-10-26
Mac 版 Safari でフォーカスしても placeholder が消えないときの対処法

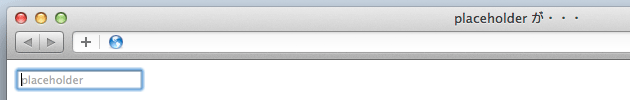
Mac 版 Safari で、フォーカスしても placeholder 属性に入れたテキストが消えない現象を見つけました。
現象を確認したのは、Mac 版 Safari 5.1.1 (7534.51.22) です。
対応している他のブラウザでは、フォーカスした時点で placeholder は隠れますが、Mac 版 Safari 5.1.1 (7534.51.22) ではテキストを入力し始めるまで隠れてくれません。
なお、Chrome 12.0.835.202 ( Windows、Mac ともに )、Windwos 版 Safari 5.1.1 (7534.51.22) では発生しませんでした。そんな状態なので、バージョンアップしたら直るんじゃないかと思いますが、一応メモ。
追記: バグではなく、OS X Lion 上の Safari の仕様みたいです。言われるまで気づいていませんでしたが、iOS でも同じ挙動をしていました。矢倉さん、ありがとうございます。
参考: プレースホルダとHTML5のplaceholder属性http://myakura.github.com/n/placeholder.html
対処法
Safari のユーザ・エージェント・スタイルシートに以下のような指定があります。
input::-webkit-input-placeholder,
isindex::-webkit-input-placeholder,
textarea::-webkit-input-placeholder{
color: #a9a9a9;
}これを参考にして、:focus 状態の placeholder に対して、color: transparent; を指定。
input:focus::-webkit-input-placeholder,
isindex:focus::-webkit-input-placeholder,
textarea:focus::-webkit-input-placeholder {
color: transparent;
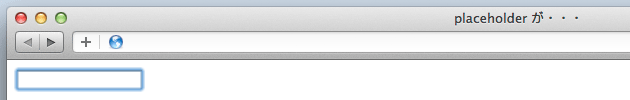
}上記の指定をしておけば、フォーカスした時点でテキストが隠れます。

背景色が白のサイトだったので、最初は color: #ffffff; にしてましたが、まとりん ( @ub_pnr ) に transparent でもいけるんじゃない?とアドバイスをもらい、試してみたところ問題なさそうだったので、transparent を採用しました。ありがとう、まとりん!
ちなみに、opacity: 0; も試してみましたが、こちらはうまくいきませんでした。