2008-07-18
デフォルトスタイルのリセット
ブラウザ間での見た目の差異をできるだけなくすために、各ブラウザで設定されているデフォルトのスタイルを全部リセットしてしまうという方法があります。
* {
margin: 0;
padding: 0;
border: 0;
}この指定は単純でとても便利だったのですが、Emotinal Web さんの*{ margin : 0 }はもう古い!? – Emotional Webという記事にあるように最近はあまり使われない方向になっているようです。
なぜ全称セレクタは使われなくなったのか?
Emotonal Web さんの記事でも書かれていますが、全称セレクタを使ってデフォルトスタイルをリセットすると、フォーム関連のスタイルも全てリセットされてしまい、元々ブラウザが持っている優れたスタイルもリセットされてしまということなります。
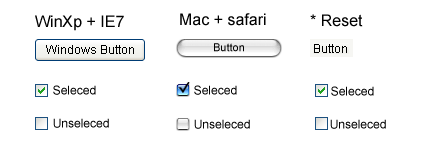
<input> はデフォルトのもので充分ちゃんとしたスタイルになっています。

これらのスタイルもリセットされてしまうことになりますし、その他の箇所で予期しない表示になったりするかもしれません。
<input> の場合では、ボタンに画像を使ったり個別に指定する場合はいいとしても、デフォルトでいいと思っていたらいちいち指定しなきゃいけないというのは面倒な感じもします。
では、どうリセットするのがいいんだろう?
最近では全称セレクタの代わりに必要な要素にだけリセットをかけるという手法が主流なようです。
ちなみにこのサイトも全称セレクタではなく、必要だと思われるものをリセットしています(実際必要ないものも入ってるかもしれませんが…)。
img, a img, ul, ul li, dl, dt, dd, h1, h2, h3, h4, h5, h6,
div, span,label, input, textarea {
border: 0;
margin: 0;
padding: 0;
list-style: none;
}直前に書いた <input> もリセットしてるのはご愛敬w
有名どころで言うと、Emotonal Web さんの記事にも書かれている Yahoo! UI Library: Reset CSS でしょうかね。
これでは下のようにリセットしています。
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6,
pre, form, fieldset, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img {
border: 0;
}
address, caption, cite, code, dfn, em, strong, th, var {
font-style: normal;
font-weight: normal;
}
ol, ul {
list-style: none;
}
caption, th {
text-align: left;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
q:before, q:after {
content:'';
}
abbr, acronym {
border: 0;
}これを参考にして、個々の事例に合わせ修正していくのが手っ取り早いかもしれません。